Takeaways
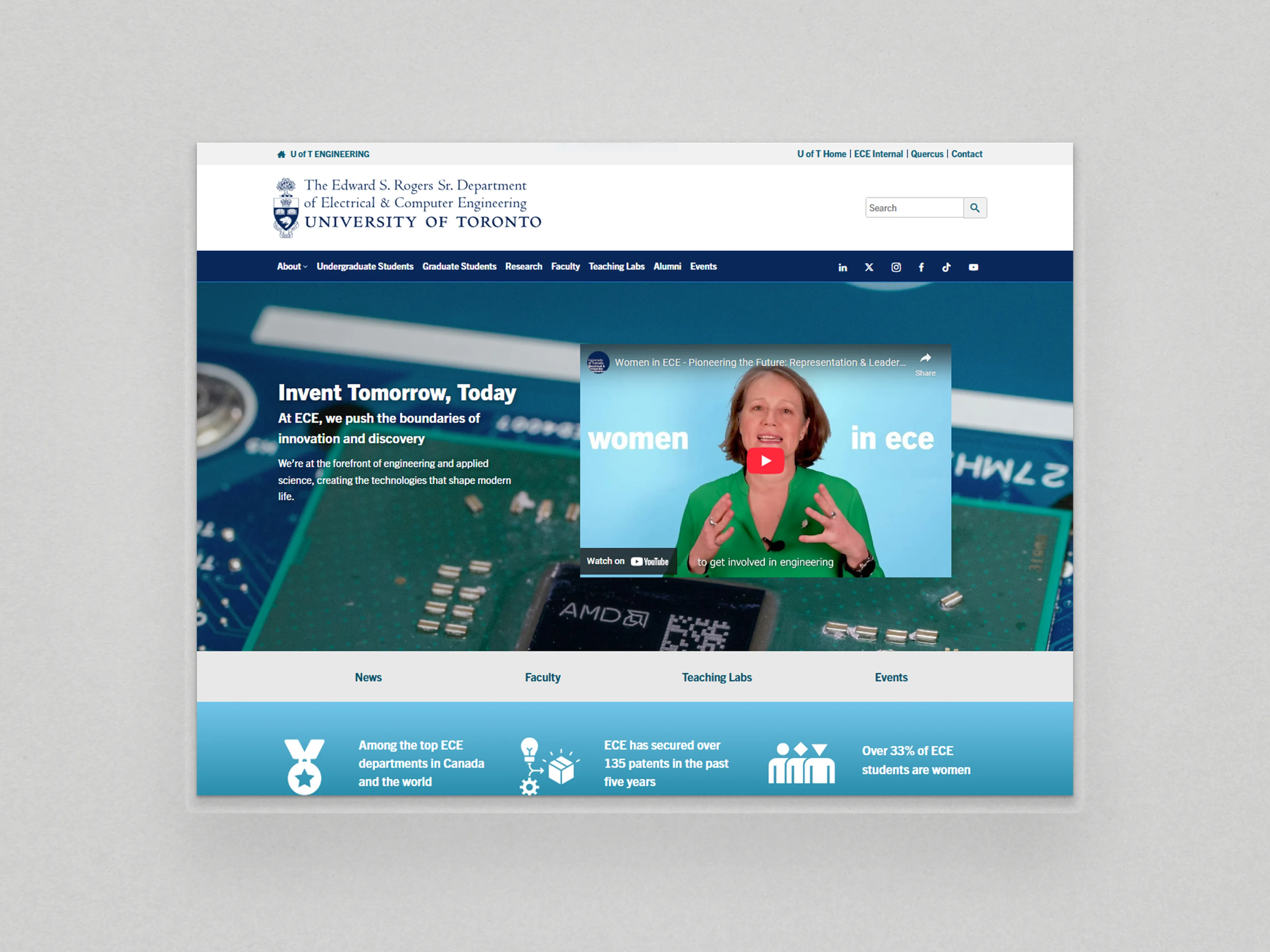
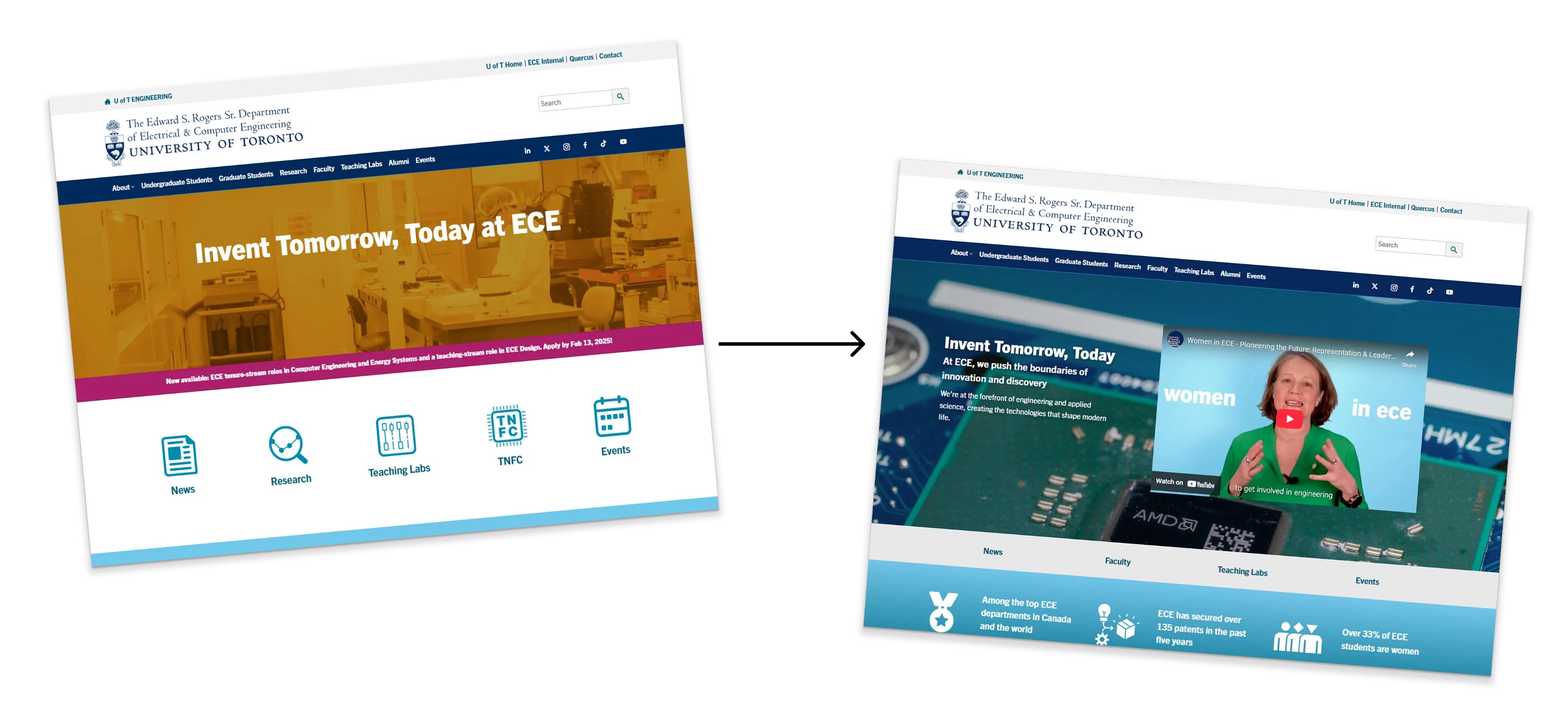
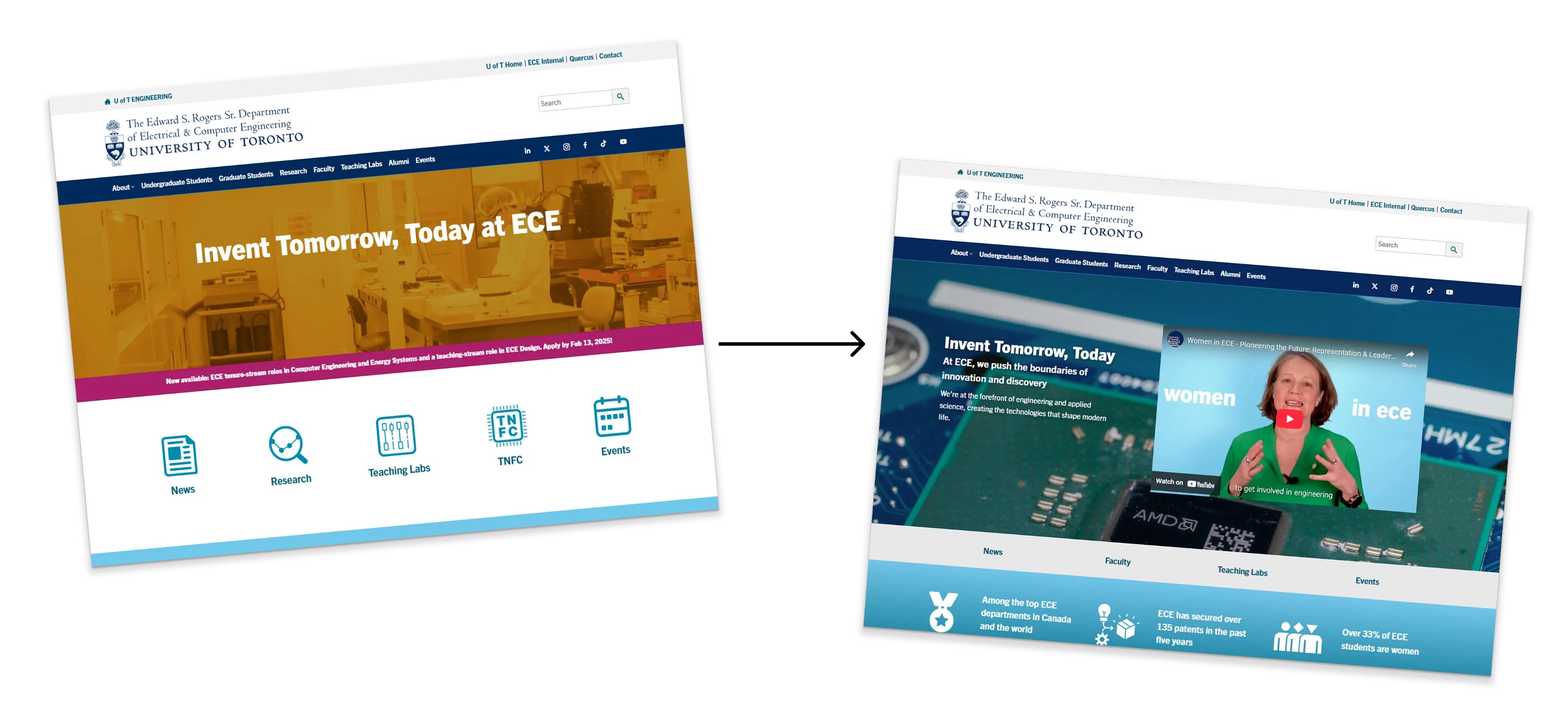
The goal of this project was to redesign the home page to serve as a tool for recruitment of prospective students and represent the ECE Department.
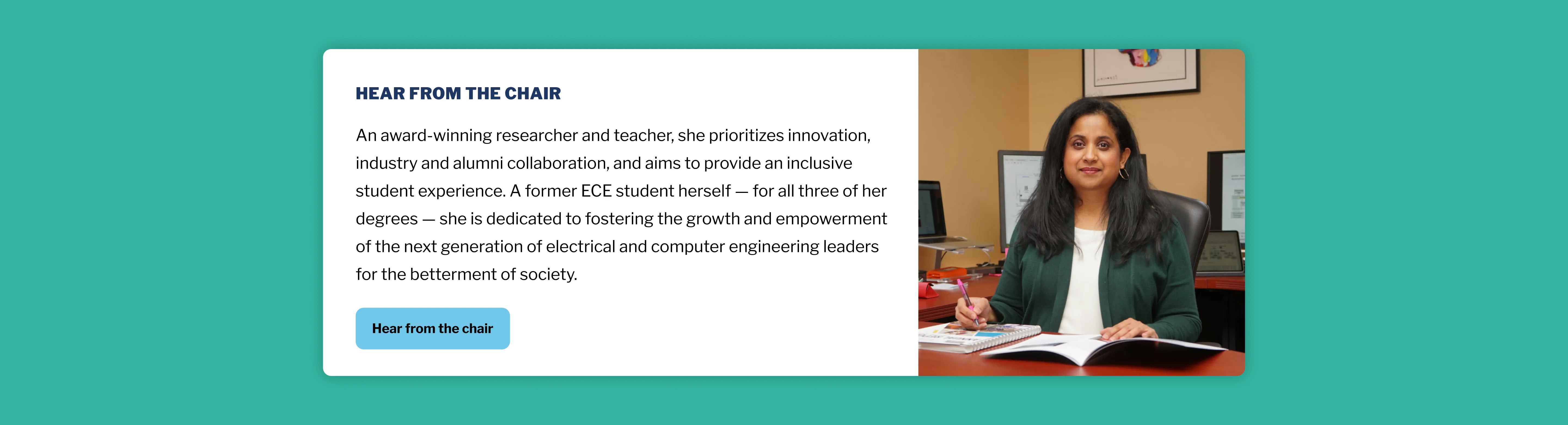
By structuring accurate content effectively and incorporating authentic images of the department, I designed the website's homepage on WordPress.
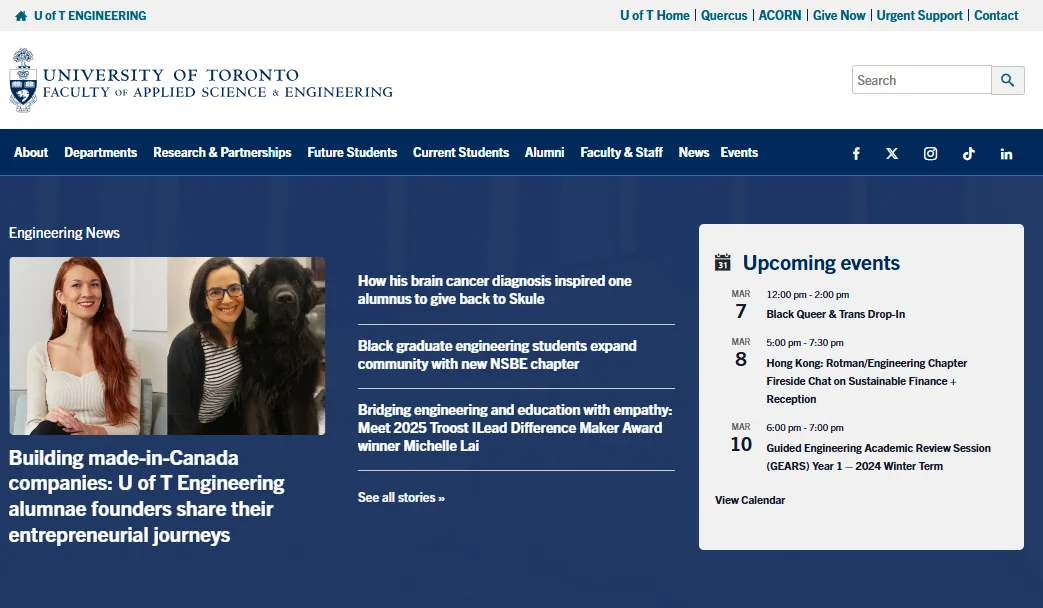
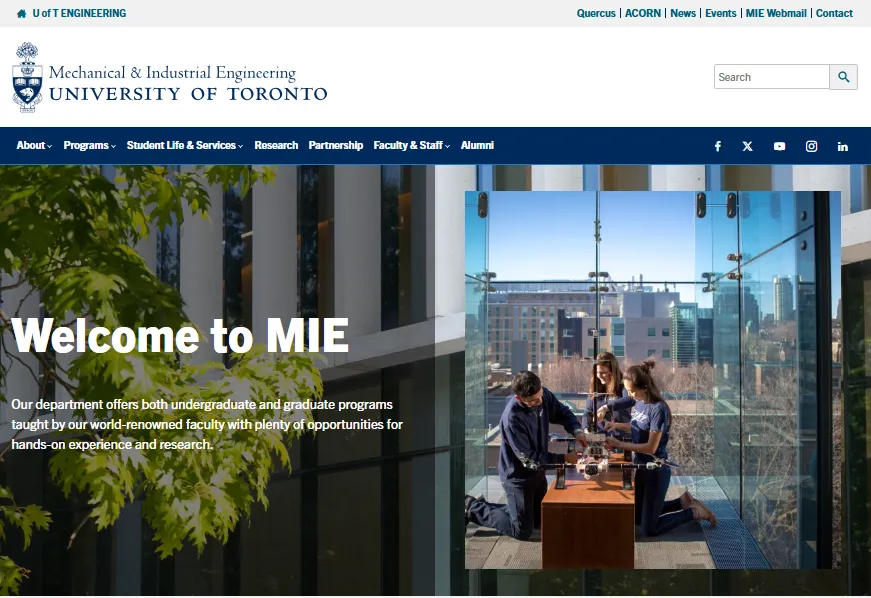
It was very important to ensure it served these requirements as it a part of the Faculty of Applied Science & Engineering at the University of Toronto.
They need to attract as well as be consistent across the Faculty.
There were strict guidelines and conventions to follow; this website would be used by students, professors, university staff, as well as Industry Partners throughout Toronto and Canada.
Key Takeaway: Stakeholder Perspectives
This project taught me to advocate for design and understand a wide range of stakeholders, including the different staff members in the department, the wider Engineering Faculty, as well as the needs and demands of the students we wished to recruit, and the Professors and Researchers who work at the Department.






.webp)