Takeaways
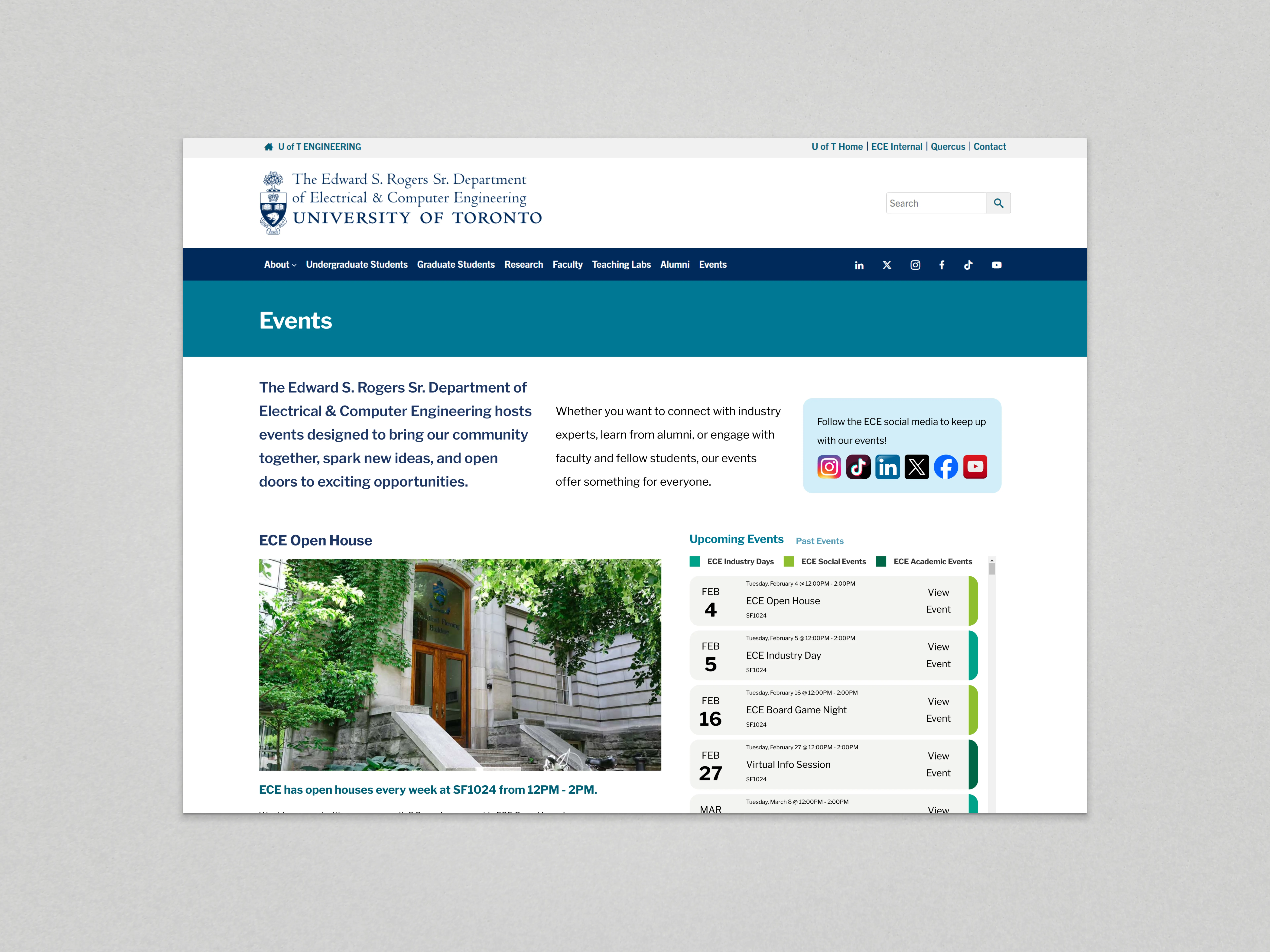
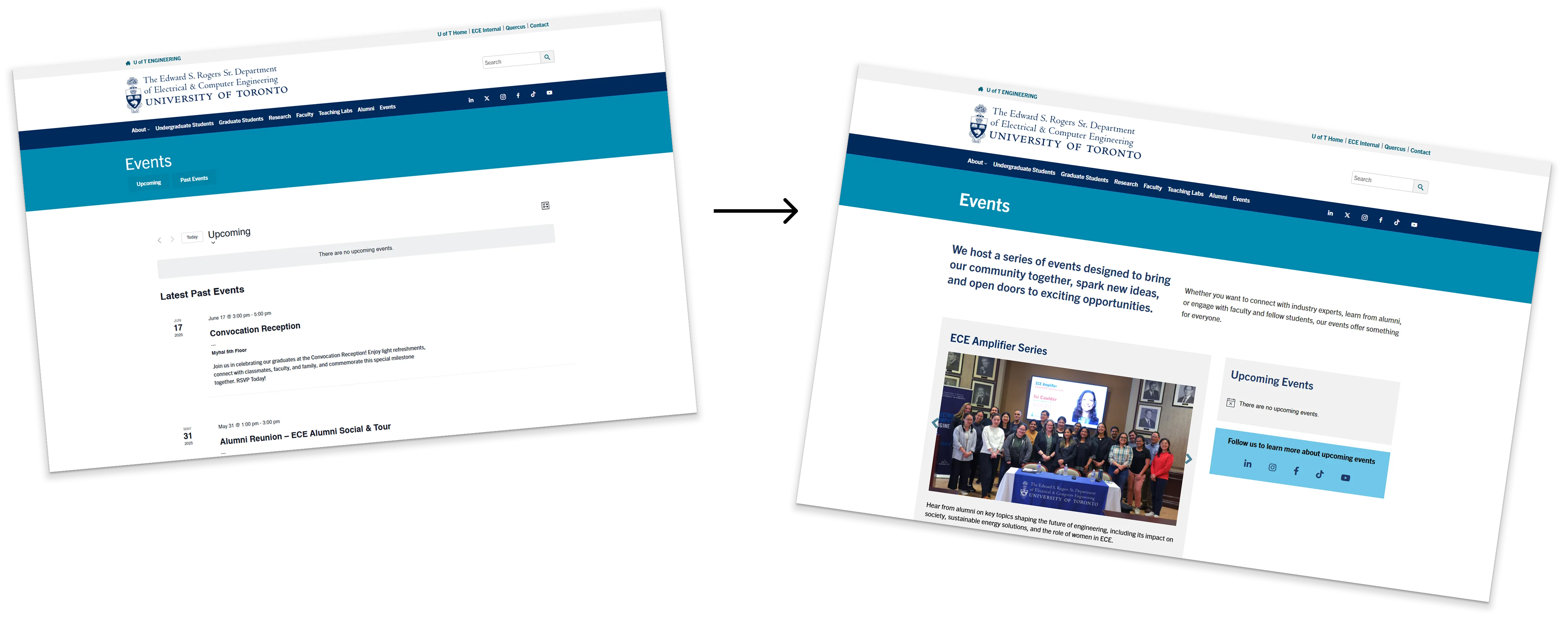
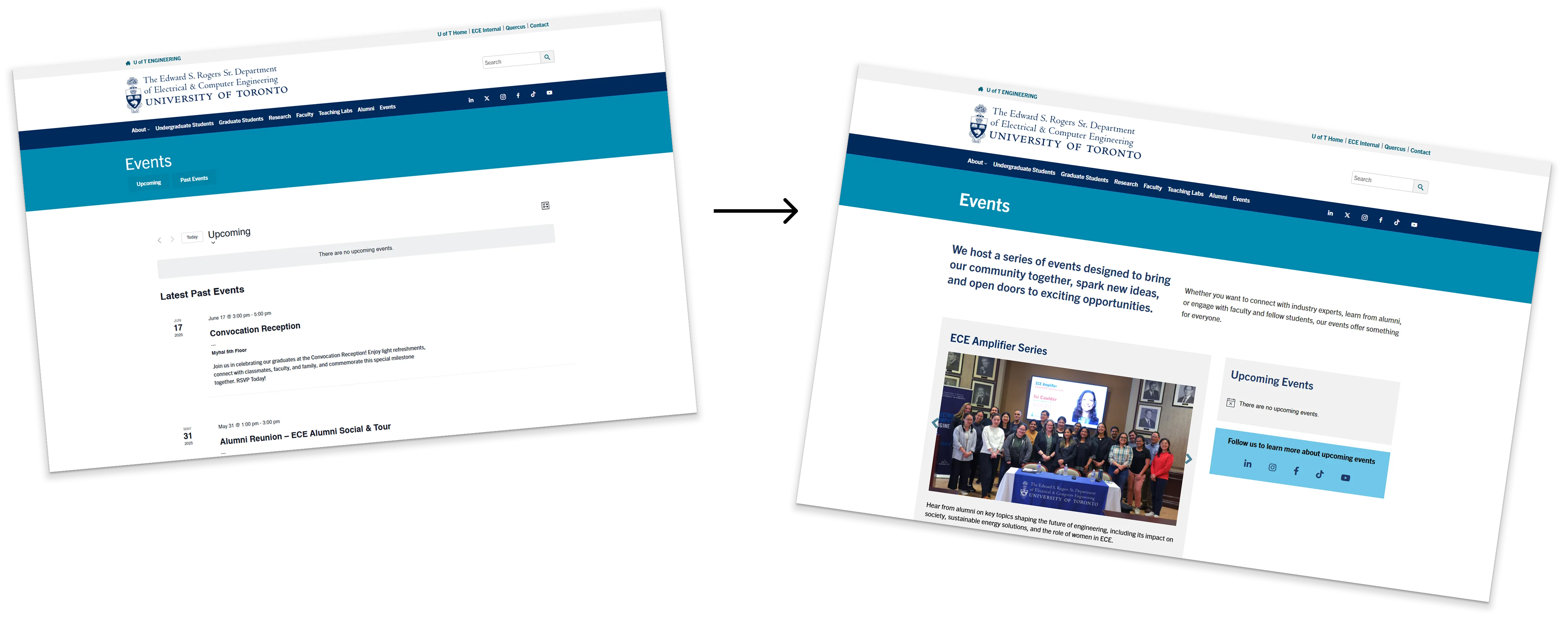
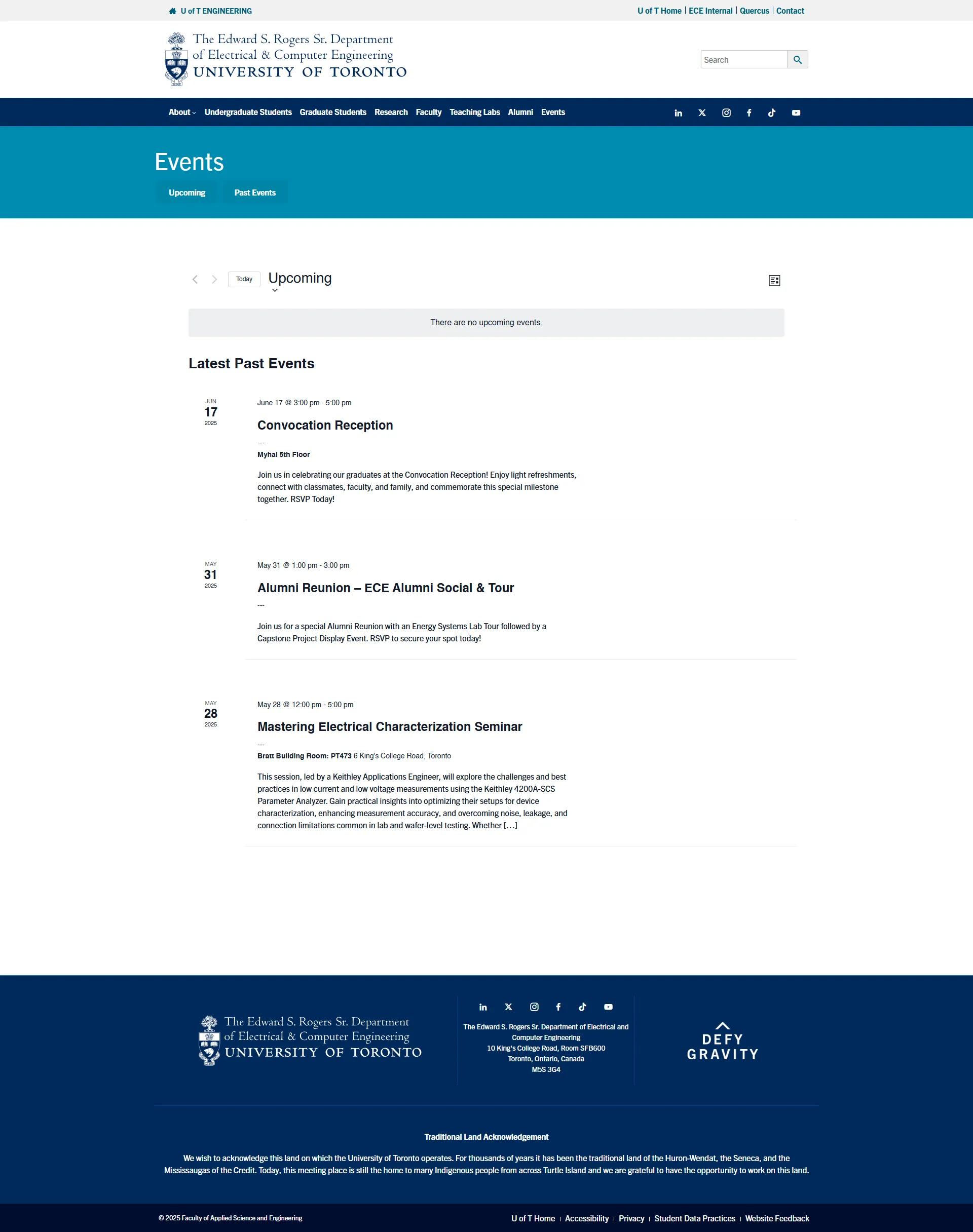
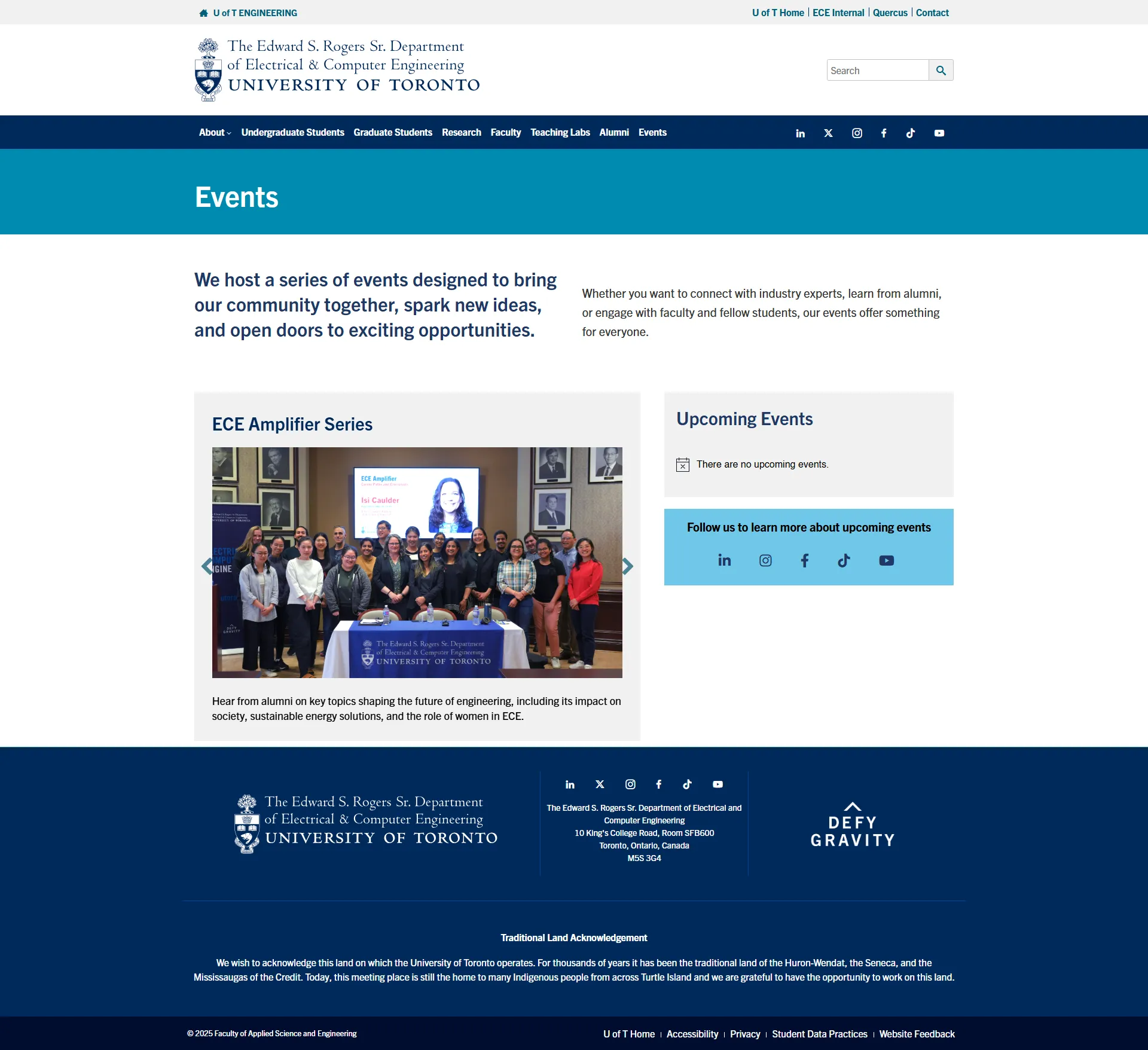
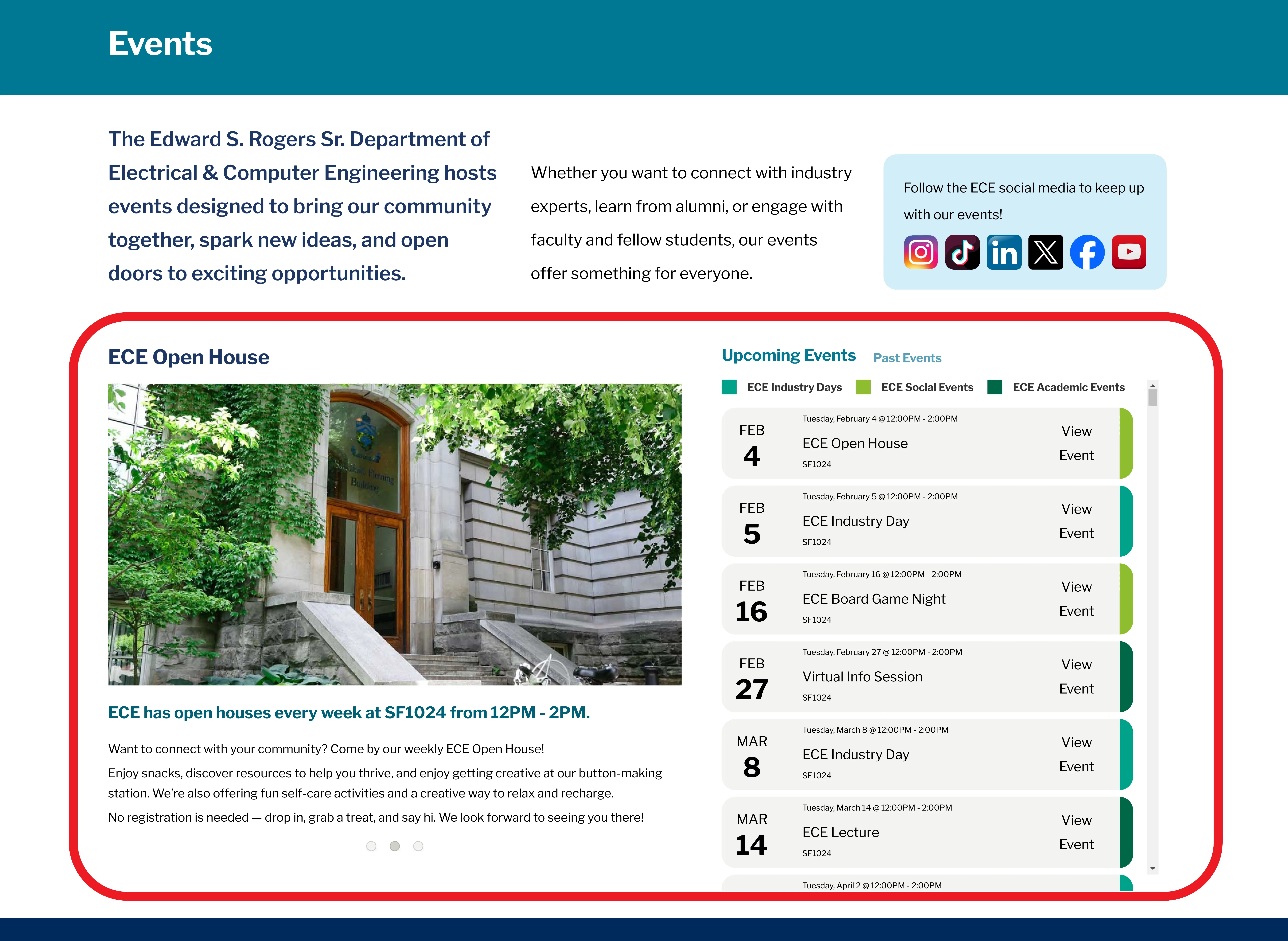
The goal of this project was to redesign the ECE Events page to highlight departmental offerings in a clear and accessible format for both current and prospective students.
The new layout added structure and context around the existing calendar, making it easier for users to understand what kinds of events were available and how they connected to the
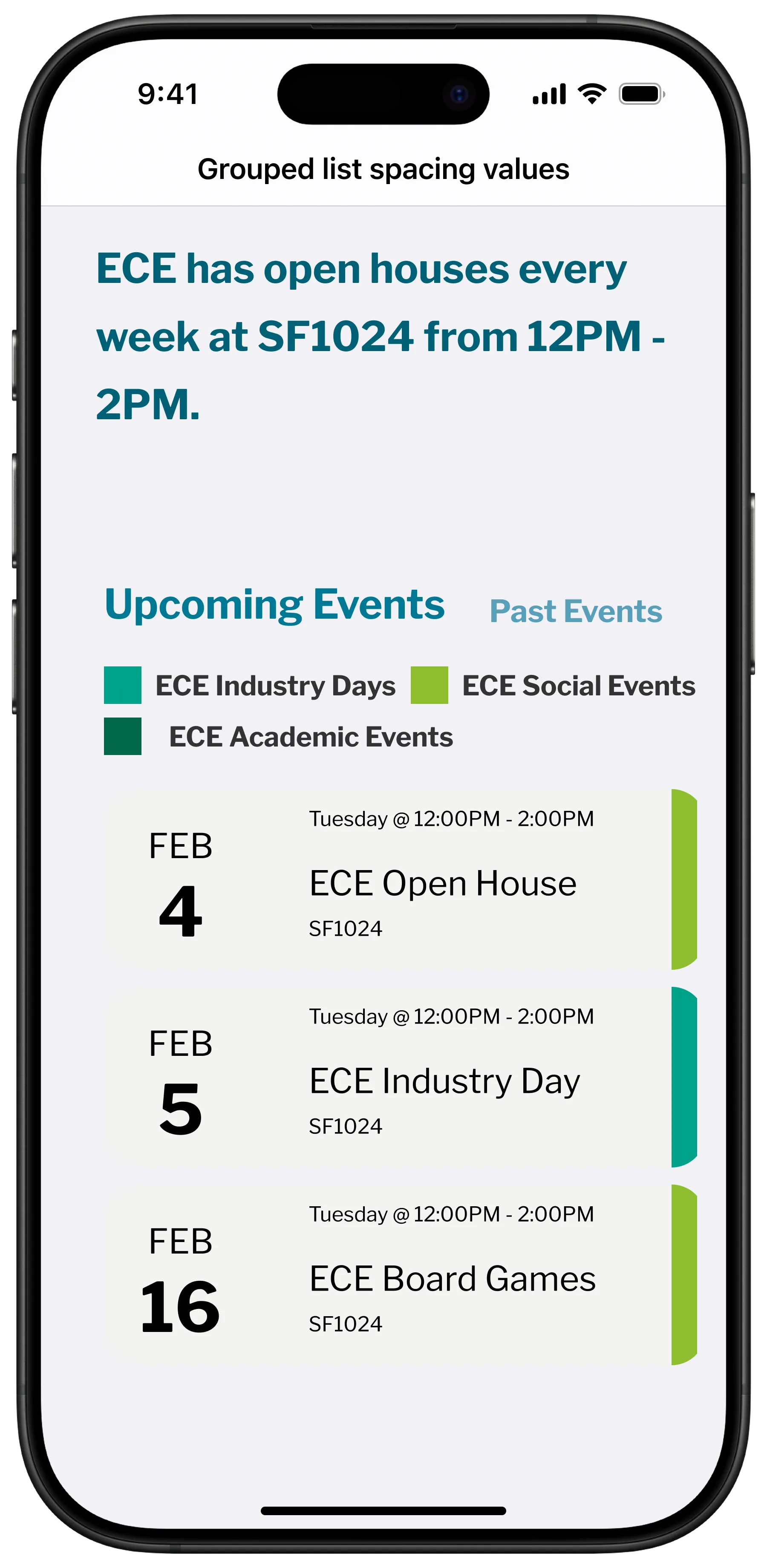
department’s broader academic and professional initiatives. Care was taken to ensure the page remained easy to use on mobile, as many students access event information through shared links.
The redesign was completed within the university’s approved web framework, respecting all guidelines and maintaining consistency with other sites across the Faculty.
Key Takeaway: Design for the Platform, not for Visuals
This project helped me understand how important it is to design with the output system in mind. While early concepts explored more advanced options, it became clear that working within WordPress and university standards was the right approach for long-term sustainability.



.webp)


.webp)